자바스크립트에서 자주 사용되는 이벤트 처리기를 구현합니다. 페이지를 로드할 때 문서에 기본 키를 설정할 때 마우스 처리를 예로 들어 구현합니다. 발생한 이벤트의 이름과 값이 화면에 표시됩니다.
▣ EventHandler1.html
<html>
<head>
<title>Event Handler (1)</title>
<style>
body, td {
font-family:verdana;
font-size:12px;
}
</style>
<script language="javascript">
function win_onLoad()
{
document.getElementById('event_name').innerHTML = "Window.onLoad. *^^*";
document.getElementById('evnet_value').innerHTML = "Hello JavaScript. *^^*";
}
function doc_onClick()
{
var e = window.event.srcElement
document.getElementById('event_name').innerHTML = "Document.onClick. *^^*";
document.getElementById('evnet_value').innerHTML = e.tagName + ", " + e.type;
}
function doc_onDblClick()
{
document.getElementById('event_name').innerHTML = "Document.onDblClick. *^^*";
document.getElementById('evnet_value').innerHTML = "x=" + event.x + ", y=" + event.y;
}
function doc_onKeyDown()
{
if(event.keyCode == 13)
{
document.getElementById('event_name').innerHTML = "Document.onKeyDown. *^^*";
document.getElementById('evnet_value').innerHTML = "Enter Key. *^^*";
}
else if(event.keyCode == 27)
{
document.getElementById('event_name').innerHTML = "Document.onKeyDown. *^^*";
document.getElementById('evnet_value').innerHTML = "Esc Key. *^^*";
}
}
</script>
<script language="javascript">
window.onload = win_onLoad;
document.onclick = doc_onClick;
document.ondblclick = doc_onDblClick;
document.onkeydown = doc_onKeyDown;
</script>
</head>
<body>
<table width="450" border="1" cellspacing="0" cellpadding="1" bordercolorlight="#E0E0E0" bordercolordark="#FFFFFF">
<tr style="background-color:#FFFFCC">
<td width="150"><div align="center">항목</div></td>
<td width="300"><div align="center">값</div></td>
</tr>
<tr>
<td><div align="center">이벤트명</div></td>
<td> <span id="event_name">*^^*</span></td>
</tr>
<tr>
<td><div align="center">이벤트값</div></td>
<td> <span id="evnet_value">*^^*</span></td>
</tr>
</table>
</body>
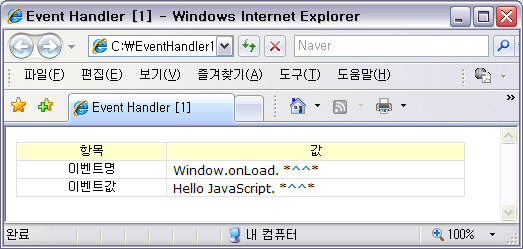
</html>▣ 페이지 로드

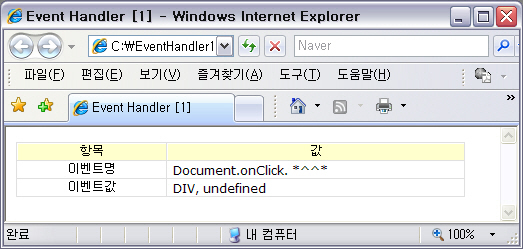
▣ 마우스 클릭

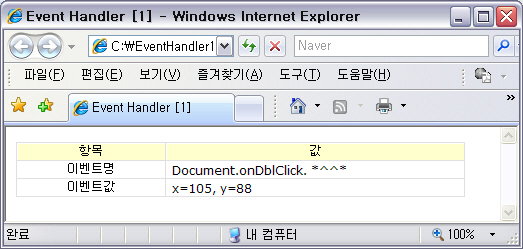
▣ 마우스 더블 클릭

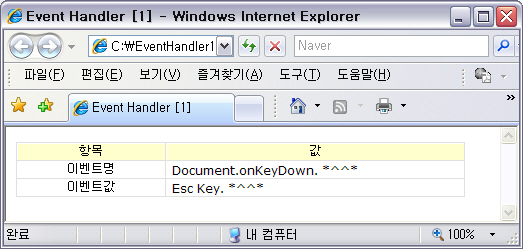
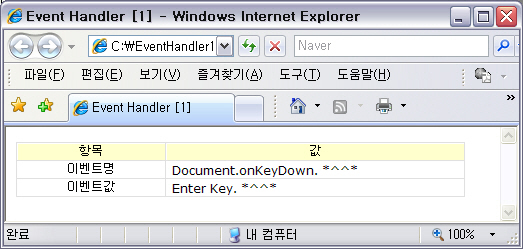
▣ 키 입력

▣ 취소 키(Esc)